javascript - Preserve state value on client side navigation - NextJs - Next- Redux-Wrapper - Stack Overflow
Why using hash based urls in your React SPA will save you more time than you think? | by Ideneal | ITNEXT
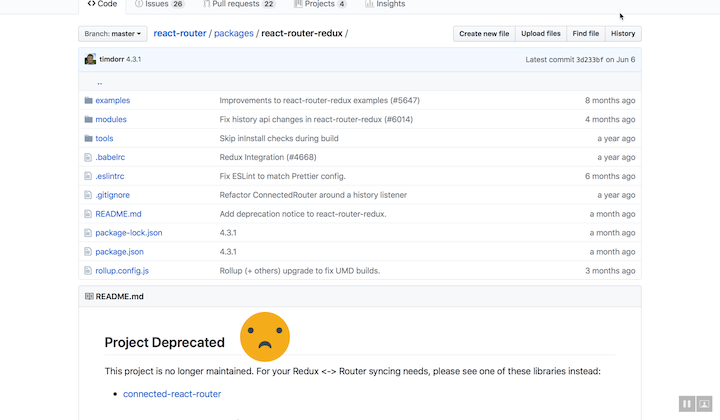
Lost state when directly type router link in url · Issue #358 · reactjs/ react-router-redux · GitHub

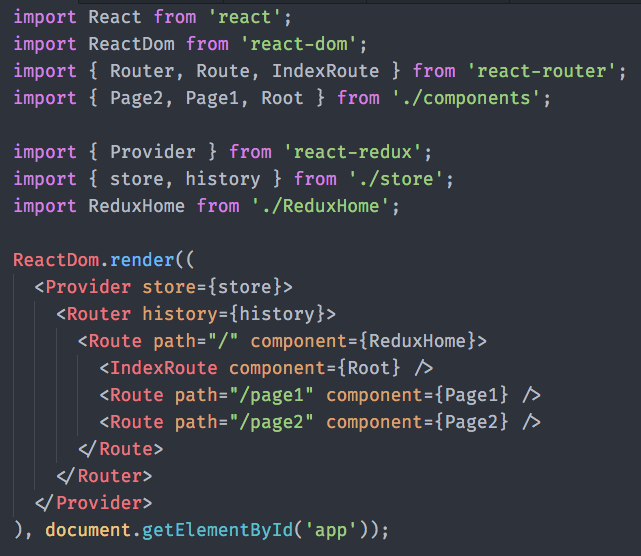
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)